在這一篇文章內,會放入一些未歸類但很實用的標籤屬性方法,以下是內容大綱:
在原始碼中加入註解。
id屬性與class屬性。
區塊與行內標籤。
使用<div>與<span>標籤作出群組效果。
使用<iframe>標籤崁入頁面。
使用<meta>標籤加入網頁資訊。
關於跳脫字元。
加入註解<!-- -->
在HTML裡,如果想將一些程式碼加入註解,可以利用這個標籤在原始碼內加入說明,讓檢視原始碼的人更清楚的檢視,這個標籤內容不會顯示在網頁上。
例如:
<!-- 說明用途 開始 -->
<p>內容</p>
<!-- 結束-->
關於id選擇器與class選擇器
id選擇器
id選擇器可以用在任何標籤上,為全域屬性,它的作用是在頁面的標籤中,將需要辨識的標籤獨立辨識,值必須以字母或下滑線作開頭,不能使用數字或是其他字元,同一個頁面上的兩個標籤也不能有相同的id屬性值,這個屬性可以與CSS、Javascript的程式碼作互動,之後的文章會慢慢說明。
class選擇器
class選擇器也可套用在任何標籤,用途是用來把一些標籤做出獨立區隔或可以把想要做出同效果的標籤放入設定好的屬性內容,與id選擇器的不同為id選擇器在一個Html內只能使用一次,class選擇器則可以重複套用,並且id選擇器可被javascript及css運用,而class選擇器則只能被css運用。
區塊與行內標籤
區塊標籤
以下這些標籤會在瀏覽器中另起一行:<h1><p><ul><li>
行內標籤
以下這些標籤會與前後標籤(若也是行內標籤)保持在同一行:
<a><b><em><img>
<div>與<span>標籤
<div>
此標籤可以將多個標籤群組起來,做成一個區塊。例如可以製作<div>標籤來將網頁上不同位置或是功能的內容作出區分,也可以使用id選擇器或是class選擇器來決定<div>的CSS樣式,並改變外觀或是顯示大小等等。
<span>
這個標籤為行內標籤,可以容納一個或多個行內標籤,或透過CSS來控制這些標籤內容的外觀,也可使用id選擇器與class選擇器。
<iframe>的用途是將其他網頁崁入自己的網頁中,常見的用法是將Google map崁入到所需的網頁內,這個標籤伴隨著以下屬性:
src
這個屬性指定了框內的網址。
height
指定iframe的像素高度。
width
指定iframe像素寬度
seamless
套用到不需要卷軸的iframe之中,此屬性為HTML5的新屬性,不需要給定值,或者也可以寫作seamless="seamless"。
scrolling、frameborder
這兩個屬性分別為卷軸是否顯示以及iframe是否顯示邊框,不過這兩個屬性在HTML5中已不再被支援,卷軸改用CSS的overflow方法,邊框則使用css的border方法替代。
以下為崁入地圖範例:
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d1820.4383674487553!2d120.66290283474652!3d24.140966675421197!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x34693da636e451c9%3A0xb87dd5a0ca6c290e!2z5ZyL56uL5Y-w54Gj576O6KGT6aSo!5e0!3m2!1szh-TW!2stw!4v1585493367876!5m2!1szh-TW!2stw"
width="600"
height="450"
style="border:0;">
</iframe>
顯示如下

<meta>標籤會放在<head>標籤內,用來存放關於此網頁的相關資訊,這些資訊不會顯示在瀏覽器中,只會在原始碼內出現,可以用這個標籤及屬性告訴搜尋引擎關於此網站、作者、網頁是否具有時間性等等資訊,此標籤不需要做結束標記。
最常用的屬性分別為name以及content,這兩個屬性通常會一起使用,name屬性的值用來放想要設定的特性,content屬性的值則是所設定特性的內容,以下是常用的屬性特性:
<meta charset="UTF-8">
網頁的編碼宣告
<meta name="description" content="描述內容" />
這個特性包含了此頁的描述,通常會被搜尋引擎用來了解頁面內容,也會出現在搜尋引擎的結果中。
<meta name="keyword" content="關鍵字內容" />
這個特性為關鍵字,描述內容的字詞用逗號分開,但現在實際使用在搜尋引擎上索引已無明顯效果。
<meta name="robots" content="" />
這個特性用來告訴搜尋引擎是否應該把這個網站加入搜尋結果中,如果不應該加入,content的值為noindex,nofollow,如果要將這個頁面加入搜尋結果,但不加入網站的其他相關連結或頁面,則使用index,nofollow,若是要讓搜尋引擎正常抓取頁面上連結,但不要索引頁面則使用noindex , follow 。
此標籤也可以使用http=equiv及content屬性,以下為範例:
<meta http=equiv="author" content="作者名" />
這是用來標明網頁的作者,content的值為作者名
<meta http=equiv="pragma" content="no-cache" />
此屬性避免瀏覽器儲存快取頁面
<meta http-equiv="expires" content=""Fri, 12 Jan 2001 18:18:18 GMT"">
用來設定頁面何時過期,不應該再快取,時間必須使用GMT的時間格式
還有很多關於http=equiv的屬性及用法就不一一列出,在文章下方的參考資訊內有連結可以參考。
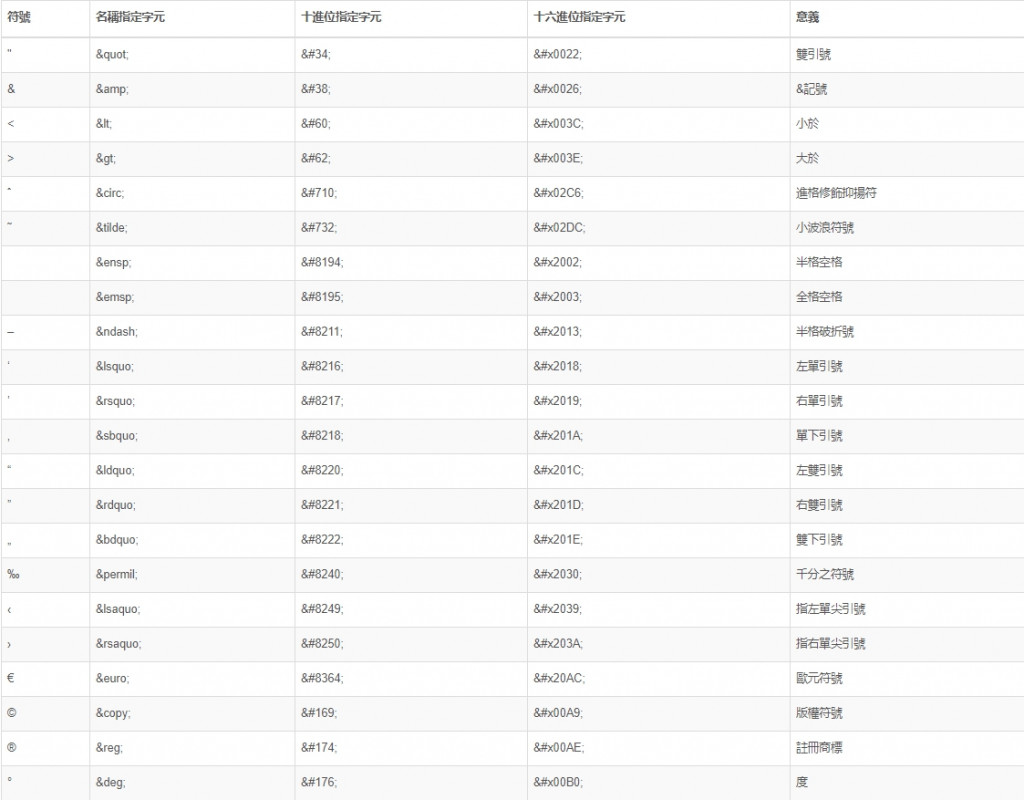
跳脫字元也稱字元實體參照,有些字元會保留給HTML所使用,所以如果要讓文章顯示這些保留符號,就要輸入指定字元,網頁才會顯示出相對應的符號。以下是常用特殊符號